复选框组选JS代码如何写
【实例名称】
复选框组选JS代码怎么写
【实例描述】
复选框的功能是用来多选,当复选框有多组数据时,如何实现同时选中某一组数据呢?本例学习这种效果的制作过程和原理。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-本站(www.xue51.com)</title> <script language=javascript> function sts() { } </script> </head> <body> <script language="JavaScript"> function selectGroup(obj) { var chkObj = obj.id; //获取对象的id var chkValue=obj.checked; //判断当前对象是否选中 var chkArr = mySpan.getElementsByTagName("input"); //获取所有的复选框 for(var i=0; i<chkArr.length; i++) //遍历所有的复选框 if(chkArr[i].id==chkObj) //判断ID是否相等 chkArr[i].checked=chkValue //如果相等则选中 } </script>
<span id="mySpan"> <input type="checkbox" onclick="selectGroup(this)" name="ID[]" id="A001" value="1">A001 <input type="checkbox" onclick="selectGroup(this)" name="ID[]" id="B001" value="3">>B001 <input type="checkbox" onclick="selectGroup(this)" name="ID[]" id="A001" value="444">>A001<br /> <input type="checkbox" onclick="selectGroup(this)" name="ID[]" id="B001" value="23">>B001 <input type="checkbox" onclick="selectGroup(this)" name="ID[]" id="B001" value="11">>B001 <input type="checkbox" onclick="selectGroup(this)" name="ID[]" id="C001" value="15">>C001<br /> <input type="checkbox" onclick="selectGroup(this)" name="ID[]" id="C001" value="17">>C001 <input type="checkbox" onclick="selectGroup(this)" name="ID[]" id="C001" value="10">>C001 <input type="checkbox" onclick="selectGroup(this)" name="ID[]" id="C001" value="121">>C001 </span> </body> </html>
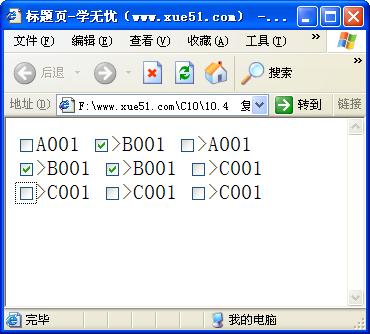
【运行效果】

【难点剖析】
本例为同组的复选框设置了相同的id,这在ASP.NET中一般是不允许的。当用户选中某个复选框时,通过“obj.id’’获取其id,然后遍历页面中的所有复选框,并指定相同id的复选框状态相同。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:复选框组选 进行本实例源码下载
……