JS代码创建弹出窗口
编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。
【实例名称】
JS代码创建弹出窗口
【实例描述】
为了提示用户操作,有时候需要弹出窗口显示提示信息,可以使用div层实现。本例学习使用JavaScript实现弹出窗口式的提示功能。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-本站(www.xue51.com)</title> <script language="javascript"> var oPopup = window.createPopup(); //弹出窗口对象 var oPopupBody = oPopup.document.body; //弹出窗口对象的文档对象 oPopupBody.innerHTML = "这里是一个<strong>弹出窗口</strong>"; //文档内容 oPopup.show(200, 100, 260, 50, document.body); //指定大小的窗口,显示文本内容 </script> </head> <body> </body> </html>
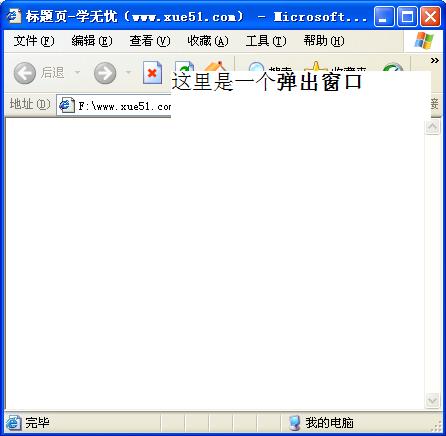
【运行效果】

【难点剖析】
弹出窗口类似于一个div层,没有菜单栏和标题栏等。“window.createPopup”方法用来创建一个弹出式窗口,“show”方法用来指定弹出窗口的位置和内容。
【源码下载】
为了JS代码的准确性,请点击:创建弹出窗口 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
……