JS完成页面随窗口的改变而改变
编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。
【实例名称】
JS实现页面随窗口的改变而改变
【实例描述】
当窗口改变时,页面随着窗口的改变而改变,这是页面设计的关键。本例学习如何实现这种设计。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-本站(www.xue51.com)</title> <style>body{margin:0px;}table{border-collapse:collapse;}</style> </head> <body> <table width="100%" height="100%" border="3" bgcolor="gray" bordercolor="red"> <tr> <td>测试页面的改变1</td><td>测试页面的改变2</td> </tr> </table></body> </html>
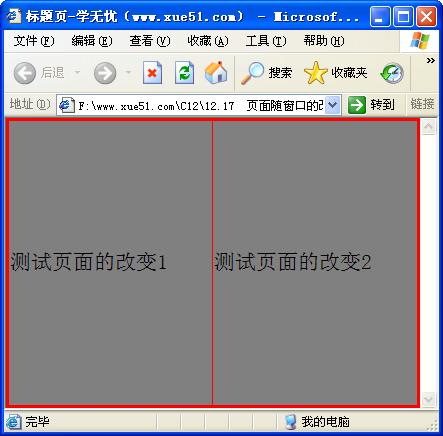
【运行效果】

【难点剖析】
本例的重点是表格的宽度和高度的设置。将宽度和高度设置为百分比的形式,表示表格占当前窗口的比例。如果设置高度为80%,则不管窗口如何改变,表格的高度永远占窗口的80%,这样就实现了表格随窗口改变而改变的功能。
【源码下载】
为了JS代码的准确性,请点击:页面随窗口的改变而改变 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
……