JS代码完成屏蔽状态栏的出错提示
编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。
【实例名称】
JS代码实现屏蔽状态栏的错误提示
【实例描述】
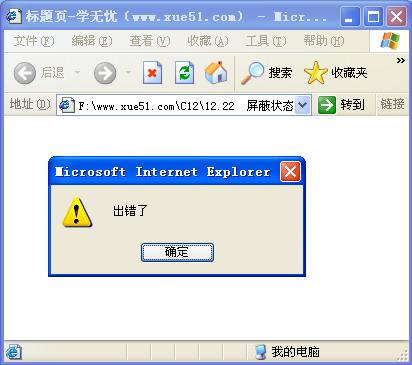
当页面加载错误时,在状态栏会以一个黄色的叹号标识作为提示。为了不让用户注意到页面加载错误,本例介绍如何屏蔽这种错误提示。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-本站(www.xue51.com)</title> <script> window.onerror=function(){ //错误事件重写 throw new Error("出错了"); } function setError(){ throw new Error("出错了"); } try{ setError("mm") //触发错误 } catch(e){ //捕获错误 alert(e.description);//显示错误内容 }
</script> </head> <body> </body> </html>
【运行效果】

【难点剖析】
本例中重写了窗体的错误处理事件“onerror”。“throw new Error”表示抛出新的错误,参数内容为错误提示信息。“try…catch”语句是javaScript中捕获错误的常用代码。“try”后面的表达式是正常执行的代码,“catch”后面的表达式是当出现错误时要执行的代码。
【源码下载】
为了JS代码的准确性,请点击:屏蔽状态栏的错误提示 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
……