JS完成判断两个字符串日期的大小
编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。
【实例名称】
JS实现判断两个字符串日期的大小
【实例描述】
日期型数据可以使用日期对象的一些方法来判断大小,如getDate、getYear等。本例将使用一个更简单的方法实现字符型日期的判断。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-本站(www.xue51.com)</title> <script LANGUAGE="JavaScript"> function Judge() { if(document.getElementById("beginTime"). value<=document.getElementById("endTime").value) alert("开始日期小于结束日期"); else alert("开始日期大于结束日期") } </script> </head> <body> 开始日期:<input type="text" id="beginTime"> <br/> 结束日期:<input type="text" id="endTime"> <input type="button" value="判断" onclick="Judge()" /> </body> </html>
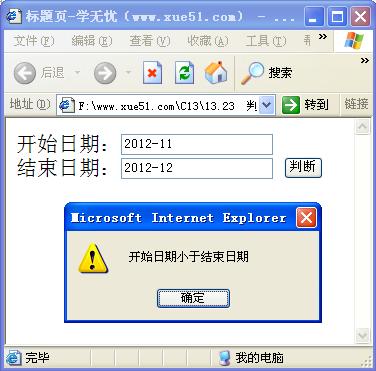
【运行效果】

【难点剖析】
本例的重点是字符型数据默认的比较方法。字符串是逐字符进行比较的,所以在比较日期型数据时,可先将日期数据转换为字符串.然后使用字符串默认的比较方法进行比较。
【源码下载】
为了JS代码的准确性,请点击:判断两个字符串日期的大小 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
……