JS完成状态栏动态显示时间
编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。
【实例名称】
JS实现状态栏动态显示时间
【实例描述】
为了提醒用户登录网站的时间,很多网站在页面右上角显示当前时间,但考虑网站的整体效果,可将时间显示在状态栏中=本例学习如何在状态栏中显示时间。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>无标题页-本站(www.xue51.com)</title> <script language="javascript"> function viewtime() { window.setTimeout("viewtime()",1000);//设置定时器 today = new Date(); //获取时间 self.status = today.toString();//状态栏显示时间 } </script>
需要在body的事件中加载显示时间的方法,代码如下所示: </head> <body onload=viewtime()> <p>
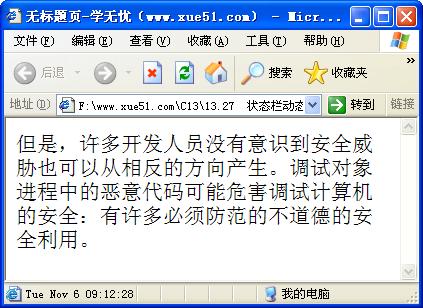
但是,许多开发人员没有意识到安全威胁也可以从相反的方向产生。 调试对象进程中的恶意代码可能危害调试计算机的安全: 有许多必须防范的不道德的安全利用。 </p>
</body> </html>
【运行效果】

【难点剖析】
本例中的重点有3个:定时器、获取时间和调用状态栏。定时器用来在指定的时间内循环执行任务,指定时间的单位是毫秒。获取时间使用的是Date对象。调用本窗口
的状态栏使用的是“self.status”。
【源码下载】
为了JS代码的准确性,请点击:js实现状态栏动态显示时间 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
……