JS代码完成全球的时间查看表
【实例名称】
JS代码实现全球的时间查看表
【实例描述】
在宾馆的大堂经常看到全球各地的一些时间,这也可用在宾馆或航空部门的网页上,用户可通过选择时区来查看不同地方的时间。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-本站(www.xue51.com)</title> </head> <body bgcolor="#cccccc" OnLoad="getTime(timezone, 0)"> <script language="JavaScript"> var timerRunning = false; var timezone = "格林尼治标准时间"; var adjust = 0; function getTime(tzone, diff) //获取指定时区的时间 { if (timerRunning) { clearTimeout(updatetime); timerRunning = false; } gmtOffset=eval(diff+adjust); //此处设置时区差别 timezone = tzone; checkDateTime(); } function checkDateTime () { var today = new Date(); //获取当前时间 var year = today.getYear() + 00; //获取年 var month = today.getMonth()+1; //获取月 var date = today.getDate(); //获取日期 var day = today.getDay(); //获取日 var hour = today.getHours(); //获取小时 var minute = today.getMinutes(); //获取分 var second = today.getSeconds(); //获取秒
var lastSat = date - (day+1); while (lastSat < 32) lastSat+=7; if (lastSat > 31) lastSat+=-7; var firstSat = date - (day+1); while (firstSat > 0) firstSat+=-7; if (firstSat < 1) firstSat+=7; if ((((month == 4) && (date >= firstSat)) || month > 4) && (month < 11 || ((month == 10) && day <= lastSat))) adjust += 60; yourOffset = (new Date()).getTimezoneOffset(); //当前计算机上的时间和UTC 之间相差的分钟数 yourOffset = yourOffset + adjust;
if ((((month == 4) && (date > 20)) || month > 4) && (month < 11 || ((month == 10) && day < 30))) adjust -= 60;
ourDifference = eval(gmtOffset - yourOffset); //根据本地时间和前面获取的与utc之间的差别 var half = eval(ourDifference % 60); //取60的余,剩下的是分钟数 ourDifference = Math.round(ourDifference / 60); //获取间隔的小时数 hour = eval(hour - ourDifference); //用本地小时-间隔的小时 var m = new Array("", "1","2","3", "4","5","6", "7","8","9", "10","11","12"); //月份数组 var leap = eval(year % 4); //判断闰年的变量(不太精确)
if ((half == -30) || (half == 30)) minute += 30; if (minute > 59) minute -= 60, hour++; //当超过60分钟时,小时数增加 if (minute < 0) minute += 60, hour--; //当小于60分钟时,小时数减少 if (hour > 23) hour -= 24, date += 1; //当超过24小时时,天数加1 if (((month == 4) || (month == 6) || (month == 9) || (month == 11)) && (date==31)) date = 1, month ++; //指定的月为30天,超过30,则月份加1 if (((month == 2) && (date > 28)) && (leap != 0)) date = 1, month ++; //2月份比较特殊 if ((month == 2) && (date > 29)) date = 1, month++; //非闰年时候的2月份 if (hour < 0) hour += 24, date --; //如果小时数小于0,则天数减1 if ((date == 32) && (month == 12)) month = m[1], date = 1, year++; //当超过一年时 if (date == 32) date = 1, month++; //当超过一月时 if ((date < 1) && (month == 1)) month= m[12], date = 31, year--; //当前月份为1月份时,如果天数小于1,则转到12月份 if (date < 1) date = 31, month --; //日子小于1时,月份减1 if (((month == 4) || (month == 6) || //一月30天的设置 (month== 9) || (month == 11)) && (date == 31)) date = 30; if ((month == 2) && (date > 28)) date = 29; //2月份的设置 if (((month == 2) && (date > 28)) && (leap != 0)) date=28; for (i=1; i<13; i++) { if (month == i) { month = m[i]; break; } }
var dateTime = hour; dateTime = ((dateTime < 10) ? "0":"") + dateTime; //显示两位数的时间 dateTime = " " + dateTime; dateTime += ((minute < 10) ? ":0" : ":") + minute; //显示两位数的分钟 dateTime += ((second < 10) ? ":0" : ":") + second; //显示两位数的秒 dateTime += (hour >= 12) ? "下午, " : "上午, "; //显示汉字:上午和下午 dateTime += year + "年" + month + "月" + date + "日" ; //显示年月日
document.clock.zonetime.value = dateTime; //显示所选时区的时间 document.clock.zonename.value = timezone; //显示选择的时区 updatetime=setTimeout("checkDateTime()", 1000); //定时更新时间-每隔1秒 timerRunning = true; } </script> <br> <form name=clock> <input type=text name=zonetime size=28> <br> <br> <b>当前选择的地区</b><br> <input type=text name=zonename size=21> <br> <br> <table border=1 cellpadding=5> <tr> <td align=center> <input type=button value="太平洋" onClick="getTime(this.value, +480)" name="button"> </td> <td align=center> <input type=button value="中心" onClick="getTime(this.value, +420)" name="button"> </td> <td align=center> <input type=button value="东方" onClick="getTime(this.value, +300)" name="button"> </td> </tr> <tr> <td align=center> <input type=button value="夏威夷" onClick=" getTime(this.value, +600)" name="button"> </td> <td align=center> <input type=button value="墨西哥" onClick="getTime(this.value, +360)" name="button"> </td> <td align=center> <input type=button value="新德里" onClick="getTime(this.value, -330)" name="button"> </td> </tr> <tr> <td align=center> <input type=button value="北京" onClick="getTime(this.value, -420)" name="button"> </td> <td align=center> <input type=button value="东京" onClick="getTime(this.value, -540)" name="button"> </td> <td align=center> <input type=button value="伦敦" onClick="getTime(this.value, +0)" name="button"> </td> </tr> </table> </form> </body> </html>
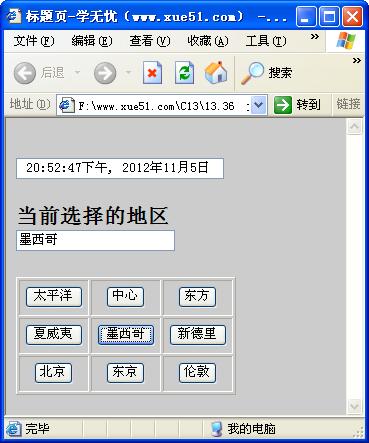
【运行效果】

【难点剖析】
本例的重点有两个:格林尼治时间的定义,以及当地时间与标准时间之间的时间差。全球被划分为24个时区,以通过英国格林尼治天文台的本初子午线为标准,其东西经度7.5度的范围为零时区,每个时区中央经线上的时间就是各时区的标准时间。“getTimezoneOffset”方法用来获取当地时间与UTC(标准时间)之间的时间差。因为此方法返回的是分钟数,所以可以通过“/60”的方式获取小时数,然后通过“%60”的方式获取剩余的分钟数。
【源码下载】
为了JS代码的准确性,请点击:全球的时间查看表 进行本实例源码下载
……