JS代码完成统计字符数的办法
【实例名称】
JS代码实现统计字符数的方法
【实例描述】
用户在文本框内输入英文字符时,可以根据用户输入计算每个字符的输入数量。本例就学习这种计算方法。
【实例代码】
<html> <head> <title>输出测试-本站(www.xue51.com)</title> <script language="javascript"> function cal() { var calTxtArr = []; //创建数组 for (var i = 0, s = document.all.myContent.value; i < s.length; ++i) //遍历文本中所有元素 { var c = s.charAt(i); //获取指定元素 calTxtArr[c] = calTxtArr[c] == null ? 1 : calTxtArr[c] + 1; //判断是否已经开始计算 } var bufferArr = []; for (var c in calTxtArr) //如果已经存在 { bufferArr.push(c + ": " + calTxtArr[c]); //添加到数组中 } document.all.calTxt.value = bufferArr.join("\n"); //显示在文本框内,并换行 } </script> </head> <body> 输入内容:<br> <textarea rows= "5" cols = "40" name = "myContent"></textarea> <input type = "button" value = "开始计算" onclick = "cal()"> <br><br> <textarea name = "calTxt" rows = "20" cols = "40" readonly> </textarea> </body> </html>
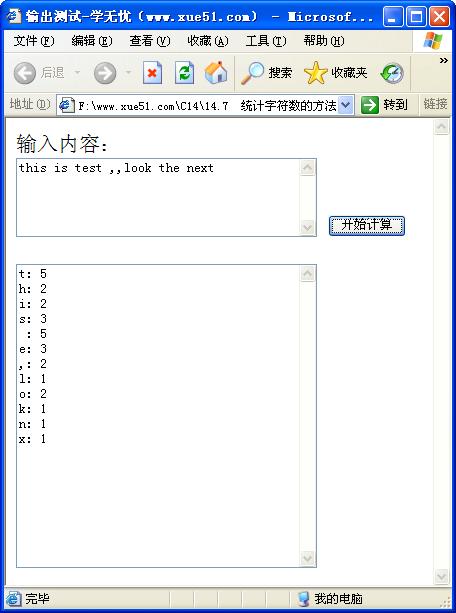
【运行效果】

【难点剖析】
本例的重点是使用一个缓冲数组保存已经开始计算的字符。二首先遍历用户输入的字符,根据字符在缓存数组中是否存在判断字符的数量。
【源码下载】
为了JS代码的准确性,请点击:统计字符数的方法 进行本实例源码下载
……