进入页面弹出收藏夹JS代码如何写
【实例名称】
进入页面弹出收藏夹JS代码怎么写
【实例描述】
很多网站为了推广各种服务,一般会建议用户将网页添加进收藏夹。本例通过一个简单的实例,学习如何自动弹出收藏夹。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <SCRIPT LANGUAGE="JavaScript"> var expDays = 7; url = http://www.google.com/; title = "收藏夹特效"; // 获取Cookie中保存的信息 function GetCookie (name) { var arg = name + "="; var alen = arg.length; var clen = document.cookie.length; var i = 0; while (i < clen) { var j = i + alen; if (document.cookie.substring(i, j) == arg) return getCookieVal (j); i = document.cookie.indexOf(" ", i) + 1; if (i == 0) break; } return null; } // 保存信息到Cookie中 function SetCookie (name, value) { var argv = SetCookie.arguments; var argc = SetCookie.arguments.length; var expires = (argc > 2) ? argv[2] : null; var path = (argc > 3) ? argv[3] : null; var domain = (argc > 4) ? argv[4] : null; var secure = (argc > 5) ? argv[5] : false; //设置cookie的属性:有效期、域、路径等 document.cookie = name + "=" + escape (value) + ((expires == null) ? "" : ("; expires=" + expires.toGMTString())) + ((path == null) ? "" : ("; path=" + path)) + ((domain == null) ? "" : ("; domain=" + domain)) + ((secure == true) ? "; secure" : ""); } //删除指定的Cookie function DeleteCookie (name) { var exp = new Date(); exp.setTime (exp.getTime() - 1); var cval = GetCookie (name); document.cookie = name + "=" + cval + "; expires=" + exp.toGMTString(); } var exp = new Date(); exp.setTime(exp.getTime() + (expDays*24*60*60*1000)); function amt(){ var count = GetCookie('count') if(count == null) { SetCookie('count','1') return 1 } else { var newcount = parseInt(count) + 1; DeleteCookie('count') SetCookie('count',newcount,exp) return count } } function getCookieVal(offset) { var endstr = document.cookie.indexOf (";", offset); if (endstr == -1) endstr = document.cookie.length; return unescape(document.cookie.substring(offset, endstr)); //解密Cookie中的信息 }
function checkCount() { var count = GetCookie('count'); //如果已经在收藏夹中添加了网站,则下一次不再出现添加收藏夹界面 if (count == null) { count=1; SetCookie('count', count, exp); if ((navigator.appName == "Microsoft Internet Explorer") && (parseInt(navigator.appVersion) >= 4)) { window.external.AddFavorite (url,title); //打开收藏夹的关键语句 } } else { count++; SetCookie('count', count, exp); } } checkCount(); </script> </head> <body bgcolor="#ffffff" onLoad="window.setTimeout('getSecs()',1)"> </body> </html>
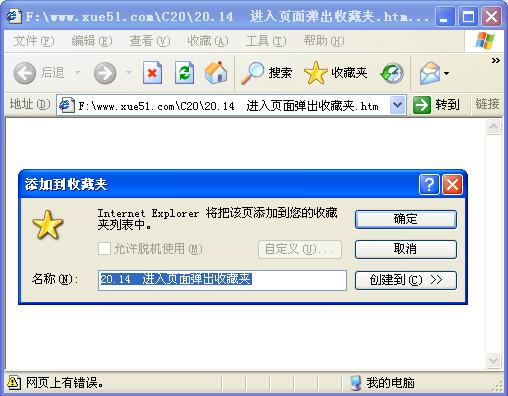
【运行效果】

【难点剖析】
本例的重点是如何弹出收藏夹,并保证收藏夹中默认的名称和地址都是本站点。JavaScript中的windOW对象提供了“extemal.AddFavorite”方法,用来打开收藏夹。
AddFavorite方法包含两个参数,收藏夹的标题和该收藏导航到的地址。
【源码下载】
为了JS代码的准确性,请点击:进入页面弹出收藏夹JS代码 进行本实例源码下载
……