JS完成textarea显示记事本文件的内容
编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。
【实例名称】
JS实现textarea显示记事本文件的内容
【实例描述】
使用JavaScript的行为组件可以轻松实现界面与文本文件的交互。本例学习如何调用这些行为组件。
【实例代码】
<HTML XMLNS:IE> <head> <title>标题页-本站(www.xue51.com)</title> </head> <body> <SCRIPT> function onDownloadDone(s) { content.value=s; //设置文本框的内容 } </SCRIPT> <textarea name="content" cols=30 rows=20></textarea> <div ID="oDownload" STYLE="behavior:url(#default#download)" /> <input type=file name='myfile'> <input type=button value="打开" onclick="oDownload.startDownload(myfile.value,onDownloadDone)"> </body> </html>
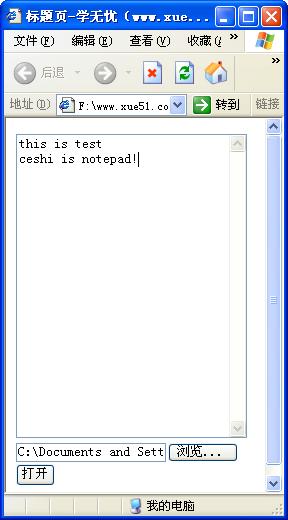
【运行效果】

【难点剖析】
本例的重点是“download”行为。行为可以在样式表中定义后使用“class”调用,也可以在标签中直接使用“style”属性来定义。定义行为时与其所在的标签几乎没有
任何关系。“download”行为中有个“startDownload”方法.用来下载指定的文件。
【源码下载】
为了JS代码的准确性,请点击:textarea显示记事本文件的内容 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
……