Flash制作焰火飘落特效(鼠标触发)
在前面我们给大家讲解了Flash制作的实例教程,今天本站小编接着给大家讲解Flash制作焰火飘落特效(鼠标触发)的教程。下面我们一起来看看具体内容:
首先我们来看看具体的效果吧!

看了效果是不是很不错,下面我们就一起来看看具体步骤吧!
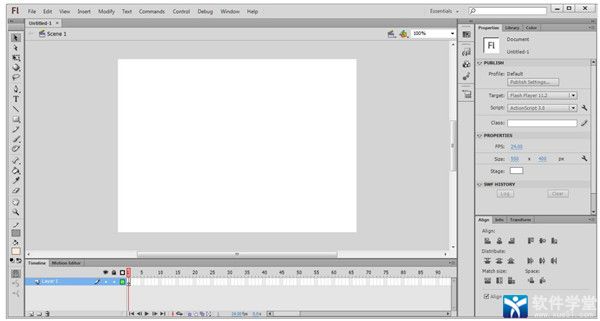
步骤一、新建一个空白文档,设置其大小为500×300像素,帧频为30FPS。打开素材文件,然后设置其坐标为(0,0),如图所示,再采用前面的方法在【属性】面板中添加Main文档类。

步骤二、按下快捷键【Ctrl+F8】新建一个影片剪辑,建立之后就进入影片剪辑的编辑区域,然后按住【Shift+Alt】组合键的同时使用【椭圆工具】在该影片剪辑的中心点绘制一个圆形。

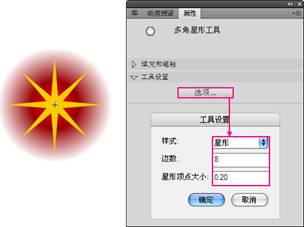
步骤三、新建一个图层,再单击【工具箱】中的【多角星形工具】按钮,并在【属性】面板中设置好该工具的参数,然后按住【Shift+Alt】组合键的同时在影片剪辑的中心点绘制一个如图所示的星形。

步骤四、使用【选择工具】调整好星形的顶点位置,如图所示。

步骤五、选择已经调整好的多角星形,然后在文档中原位复制出一份,按【Ctrl+Alt+S】组合键打开【缩放和旋转】对话框,在弹出的对话框中设置缩放为40%,再设置其填充颜色为白色,如图所示。

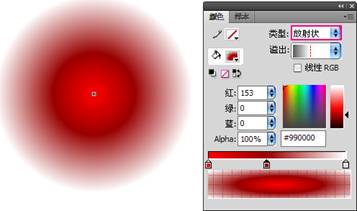
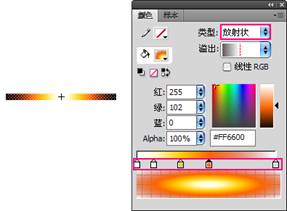
步骤六、返回到【场景1】,按Ctrl+F8组合键新建一个影片剪辑,再设置填充类型为【放射状】,第1个色标颜色为(R:255,G:255,B:255),第2个色标颜色为 (R:255,G:255,B:204),第3个色标颜色为(R:255,G:204,B:0),第4个色标颜色为(R:255,G:102,B:0),第5个色标颜色为(R:153,G:0,B:0),Alpha为0%,然后按住Alt键的同时使用【矩形工具】以该影片剪辑中心点为起点绘制一个如图所示的矩形。

步骤七、按下快捷键【Q】使用【任意变形工具】选择矩形,然后按【Ctrl+T】组合键打开【变形】面板,设置旋转为45°,再单击【重制选区和变形】按钮,复制出3份图形,如图所示。

步骤八、复制出5个图形,然后将其分别调整成如图所示的颜色,再将复制出的图形全部转换为影片剪辑,并将其分别命名为01、02、03、04和05。

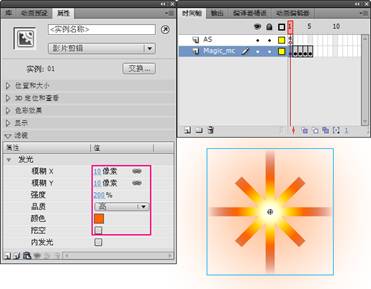
步骤九、将01、02、03、04和05影片剪辑分别放置在第一个图层的5个关键帧上,然后分别为其添加不同的【发光】滤镜,然后再新建一个AS图层,最后在【动作-帧】面板中输入stop():程序,如图所示。

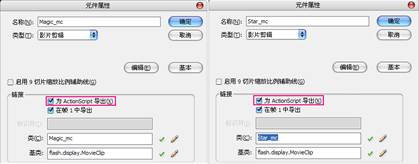
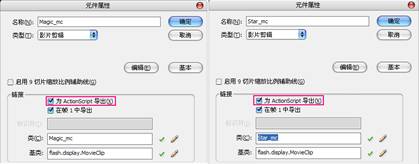
步骤十、在前面分别新建了两个元件,现在我们给他们加上元件类。

步骤十一、然后我们新建一个ActionScript文件,将其命名为Main,然后保存在该实例的文件夹中,接着再输入以下控制代码。
/**
*该类为主程序类
*@authorlbynet
*@version0.1
*/
package{
importflash.display.Sprite;
importflash.display.MovieClip;
importflash.events.Event;
importflash.events.MouseEvent;
importflash.ui.Mouse;
publicclassMainextendsSprite{
privatevarstar:MovieClip;
publicfunctionMain(){
Mouse.hide();
this.star=newStar_mc();
addChild(star);
stage.addEventListener(MouseEvent.MOUSE_MOVE,moveHandler);
}
privatefunctionmoveHandler(e:MouseEvent):void{
this.star.x=stage.mouseX;
this.star.y=stage.mouseY;
var_mc=newMagic_mc();
_mc.x=stage.mouseX;
_mc.y=stage.mouseY;
addChild(_mc);
_mc.addEventListener(Event.ENTER_FRAME,RemoveDrop);
}
privatefunctionRemoveDrop(event:Event){
var_mc:MovieClip=event.targetasMovieClip;
if(_mc.scaleX<=0){
_mc.removeEventListener(Event.ENTER_FRAME,RemoveDrop);
removeChild(_mc);
}
//trace(this.numChildren)
}
}
}
步骤十二、同样新建一个ActionScript文件,然后输入控制代码。
/**
*该类为扩展元件类
*@authorlbynet
*@version0.1
*/
package{
importflash.display.MovieClip;
importflash.events.Event;
publicclassMagic_mcextendsMovieClip{
privatevardis:Number;
publicfunctionMagic_mc(){
init();
}
privatefunctioninit(){
varRandom=1+Math.round(Math.random()*4);
this.gotoAndStop(Random);
this.scaleX=this.scaleY=Math.random();
//产生随机数-5到5之间的随机数
dis=Math.round((Math.random()-.5)*10);
this.addEventListener(Event.ENTER_FRAME,enterFrameHandler);
}
privatefunctionenterFrameHandler(event:Event){
this.y+=5;
this.x+=dis;
this.scaleX-=.005;
this.scaleY-=.005;
}
}
}
在程序添加完成之后,按下键盘的【CTRL+ENTER】进行测试即可。
好了,以上就是关于Flash制作焰火飘落特效(鼠标触发)的全部内容,希望对你有所帮助!
……