Flash制作写字效果动画图文教程
今天本站小编给大家带来新的软件教程,Flash制作写字效果动画教程,在学习该教程之前小编希望大家都能先了解到Flash软件的作用及基本使用方法,好了,我们一起来看看Flash制作写字效果动画教程的具体内容吧!
首先我们打开Flash软件,接着新建一Flash文档,修改文档尺寸为,宽500,高350,设背景颜色为#006666。然后分别制作所需的元件:
步骤一、首先为了制作写字效果,我们先制作出卷轴来。
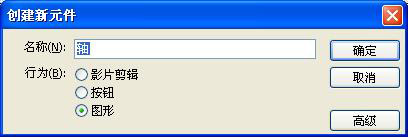
1、首先我们直接按快捷键【Ctrl+F8】或者点击插入菜单中的选择【新建元件】,在弹出的对话框上名称:填上“轴”,行为:选择“图形”然后点击确定。

2、使用矩形工具,关闭颜色工具的边框,选择油漆筒。

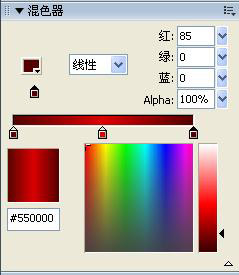
打开右边的混色器将颜色状态设置成线性,将线性渐变设置成如图所示。

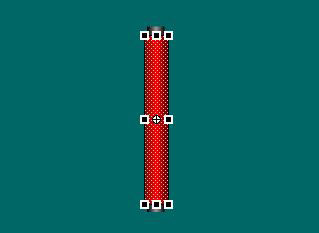
3、用调整好了的矩形工具画出卷轴主要部分,使用任意变形工具调整其形状并将中心小圆与小十字对齐,再用同样方法在上下两端画出黑色的轴心。

卷轴制作完成,然后返回场景。我们接着制作毛笔。
步骤二、写字效果所需元件,制作画笔:
按照上面的步骤新建一个元件,命名“笔”,行为:图形。方法依照制作卷轴的方法,但是有所不同的是在笔的上端画上挂绳,下端用任意变形工具,按住CTRL键调整出上宽下窄,笔尖使用圆形工具填充线性渐变,然后使用实心选择工具(箭头)调整出毛笔尖形状。

制作好画笔之后返回场景即可。
步骤三、写字效果所需元件,制作书法字体
按照上面的步骤新建一个元件,命名:字。行为:图形。选择合适的字体将字打上去。如果是想要自己导入文字,那么就要先去掉背景后导入到库,并且使用时通过菜单—修改—位图—将位图转换为矢量图。
步骤四、制作卷轴展开。依次打开菜单栏中的【窗口】菜单,选择下拉菜单中的【库】选项,将库中元件“轴”拖入场景,将该层命名为:左轴。新建一个图层,命名:右轴。将元件轴再拖入该层,调整两个层中的轴为并列并位于中央位置。

步骤五、接着点击左轴层的第一帧,点击鼠标右键,在下拉菜单中选择创建补间动画,然后在第五帧处按下快捷键【F6】或者点击右键选择插入关键帧,选择场景中的卷轴,将其移动到文档的最左边。用同样的方法,将右轴层的右轴移动到文档的最右边。

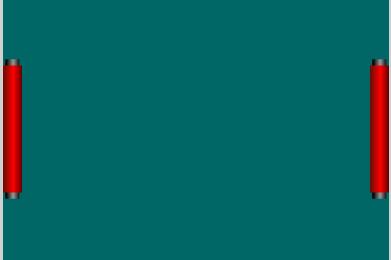
依次移到左边和右边:

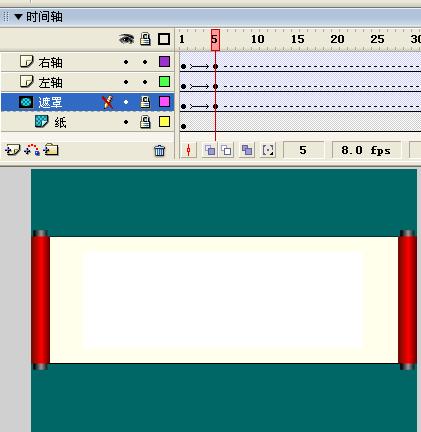
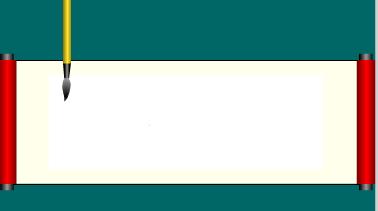
步骤六、制作纸张铺开。在最下面新建一图层,命名:纸。按照卷轴展开的位置画出浅黄色的纸边,注意在纸与卷轴之间不要留有空隙,然后再在黄色纸上画出白纸芯,位置大小适当。在图层纸上新建一层,命名:遮罩。用随便的颜色画一很窄的矩形,一定要与纸相同高,右键点击该层第一帧—创建补间形状,在第5帧处点击右键—插入关键帧,使用自由变换工具,将其宽度修改成文档宽度,右键点击遮罩层—选择遮罩,如图。

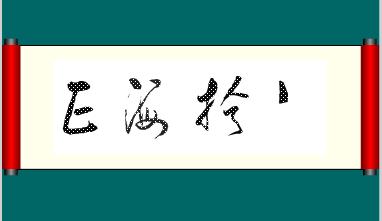
步骤七、接着我们来制作写字动画。在右轴层上新建一层,命名:字。在该图层第六帧处插入关键帧(可以从右键菜单中选取),并保持该帧选择,从库中将元件“字”拖入场景,使用任意变形工具将其调整到合适的大小和位置。

接着使用橡皮擦工具,将文字按照笔画相反的顺序,倒退着将文字擦除,每擦一次按F6键一次(即插入一个关键帧),每次擦去多少决定写字的快慢。

这样一直把所有的书法字体都擦完了。然后在“字”图层上,从第6帧开始一直到最后一帧全部选择,点击右键在右键菜单中点击“反转帧”,将其顺序全部颠倒过来。
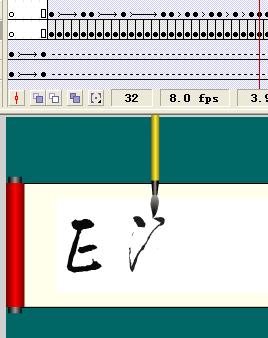
步骤八、制作毛笔动画。在字图层上面新建一层,命名“笔”。在该图层第6帧处插入关键帧,使用任意变形工具将其调整到合适的大小和起笔的位置。

按F6插入关键帧,并移动毛笔,使毛笔始终随着笔画最后的位置走,

如果有直线笔画,可以使用补间动画一直走到最后一帧,制作完成。

好了,关于Flash制作写字效果动画教程到这里就完成了,快去动手试试吧,希望对你有所帮助。
……