PPT封面动画制作案例图文教程

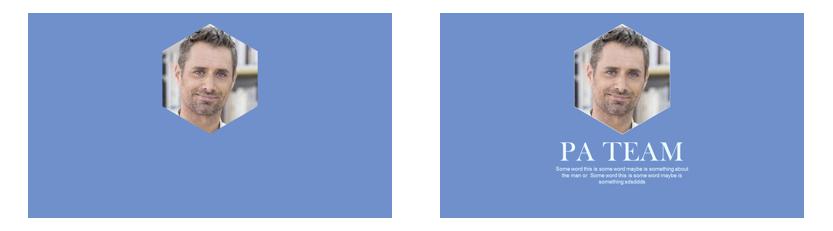
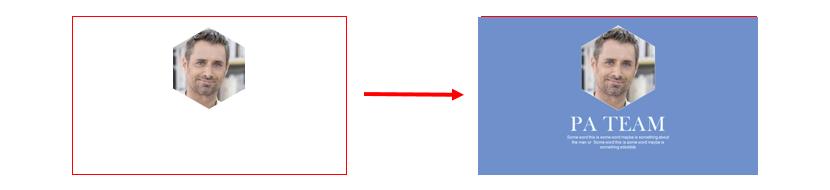
本篇来讲一个简单的封面动画,效果如下,

我们可以把这个动画分为两个部分:第一部分为六边形的出现,第二部分为字体的出现。并且这里的难点在第一部分。

先来看第一部分的制作。
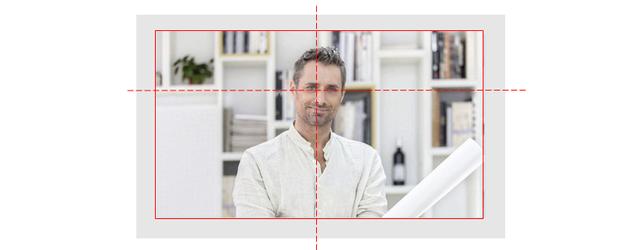
首先我们准备一张人物图片,调整其大小铺满整个页面,并且使人物大致落在页面的中央。
注意,下图中红色边框是幻灯片页面的大小。

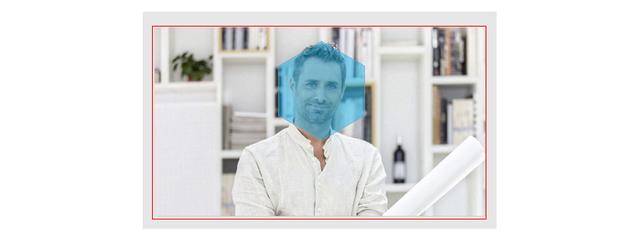
接着插入一个正六边形,水平居中,使其大小可以框住人物的头部。

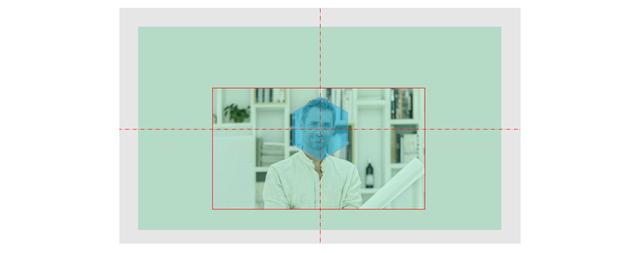
再插入一个矩形,无边框,使其与刚才的正六边形水平居中,垂直居中,并且调整矩形的大小足以盖住整个页面,如下所示。
图中绿色矩形是刚插入的矩形,与蓝色的正六边形是居中对齐的。

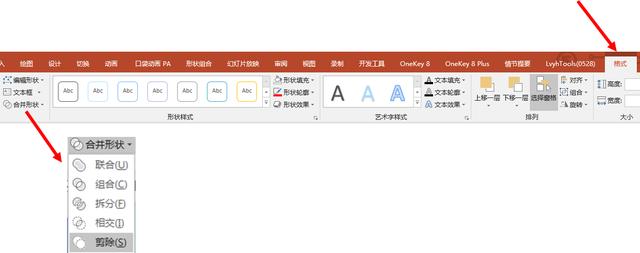
然后依次选中绿色矩形和蓝色正六边形,点击菜单栏右侧的“格式”——“合并形状”——“减除”,

这时我们就得到一个镂空的矩形啦,并且镂空的部分刚好是一个正六边形,

然后把镂空的矩形填充为蓝色,
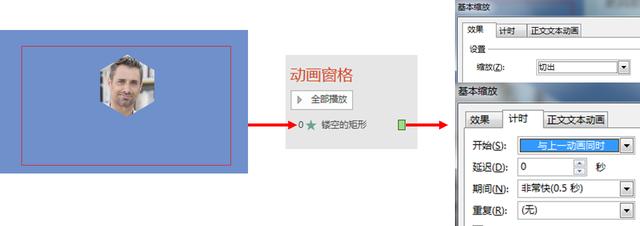
并给其添加一个“基本缩放”的进入动画,“开始方式”为“从上一项开始”,时长为“0.5”,效果为“切出”。

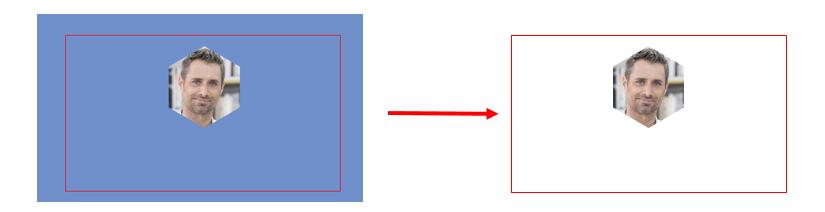
让我们来看一下效果,

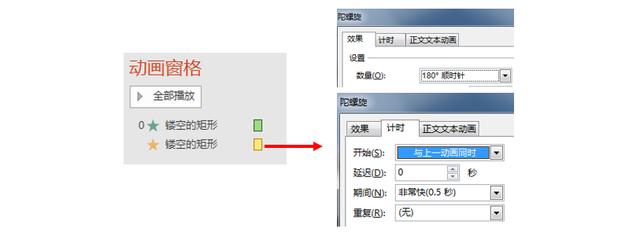
已经基本OK了,跟案例中的效果只差一个旋转了。所以我们再选中蓝色镂空的矩形,添加一个强调动画“陀螺旋”,“开始方式”为“从上一项开始”,时长为“0.5”,效果为“180°顺时针”。

至此,第一部分的效果就完成了。
接下来,来看第二部分的制作。
把刚才的幻灯片复制出一张(方法:选中幻灯片,右击,复制幻灯片)。依次选中图片和镂空的矩形,像刚才一样,点击“格式”——“合并形状”——“减除”,这样我们就得到一个剪裁的图片,并且形状为正六边形。

然后添加主题文字,并且把背景改为蓝色。

给第一段文字添加“圆形扩展”的进入动画,第二段文字添加“淡出”的进入动画。
为了使画面不那么单调,可以再插入一个无填充、白色边框的正六边形,给其添加“淡出”进入和“陀螺旋”的强调动画,旋转角度为“30°顺时针”。其他的时间设置与第一张幻灯片中的动画设置完全一样。
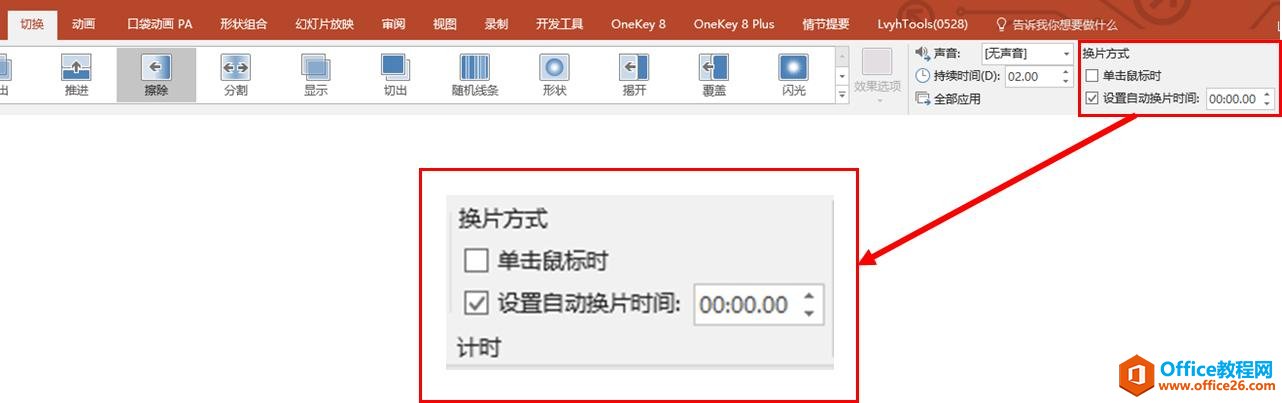
最后,选中第二张幻灯片,点击“切换”,把换片方式改为“自动换片0“。目的是为了使得第一行幻灯片播放完之后,自动过渡到第二张幻灯片。

……