从摄影网站学PPT图片的展示思维

因为触类旁通,所以学无止境……
图片是PPT设计中的重要组成元素,很多相关的书籍和文章中都有过这样的介绍,“一张好的图片说明,胜过大段的文本”。这里,我们不讨论“好的图片”的来源或产生过程,而是研究一下如何有效的展示图片,获得最佳的演示效果。从摄影网站中,我们可以学到一些这样的技巧。
第一、应用黑色(深色)背景,获得最佳的对比效果

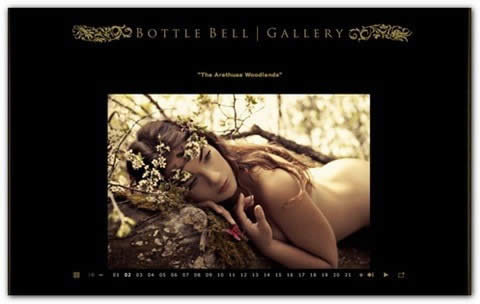
WEB:Bottle Bell Photography

WEB:Brent Stirton
黑色或深色背景的对比下,能够让图片的色彩更加鲜艳,以下为诺睿PPT设计的PPT图片展示页面。

第二、放大到满屏的图片与文字

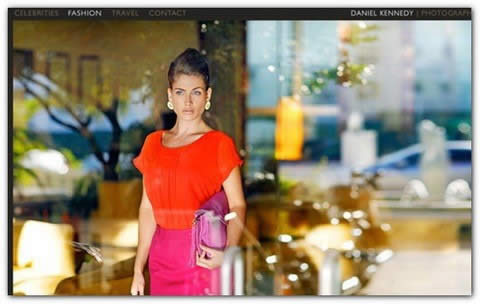
WEB:Daniel Kennedy Photography
如果就是为了展示图片,建立印象,将图片放大至PPT整个页面(保证图片质量)是个不错的选择。如果需要给图片添加文字描述或是标题,为了不破坏画面的效果,将文字放置在页眉或页脚,以一条黑色/深色色块衬底。这样的“规矩”板式,虽然“低调”,但能够让整个页面更有档次。
第三、突出设计的感觉——图片的不规则边缘

WEB:Rankin
所谓的不规则边缘,实际上是图片背景色与页面背景色的融合,或者是应用一些PNG透明背景的图片,而非那种矩形四边的图。在之前的一篇《从Web界面中吸取PPT设计的灵感》中就介绍过这样的内容。相比与一张四四方方的图片,这样的效果会更具设计感,让你的PPT脱颖而出。利用PPT中的透明工具、导入PNG透明背景图片或是导入图片背景色和PPT页面背景色相同的图片,都可以得到这样的效果。
PPT页面设计效果:

第四、宽屏展示的页面效果

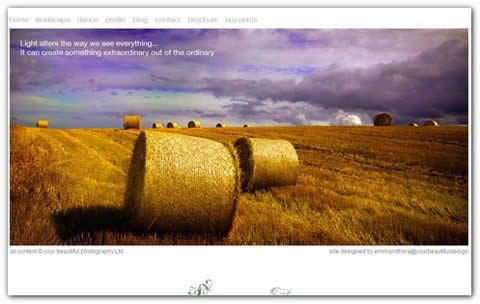
WEB:Your Beautiful Photography
PPT默认的页面是按照4:3的传统屏幕设置的,图片的宽屏展示效果会让人眼前一亮。图片的宽屏效果,实现起来很简单,在保证图片最大宽度下用自带的裁剪工具减少高度即可。
第五、图片的裁剪局部效果

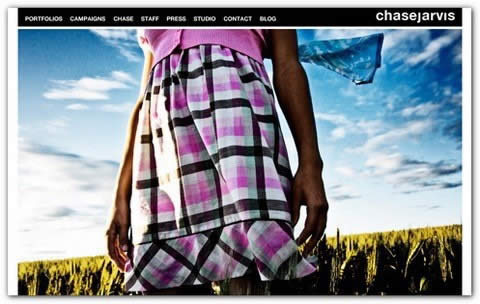
WEB:Chase Jarvis
这 是一幅相当精彩的摄影作品。仔细留意一下,除了色彩的对比强烈的吸引我们意外,摄影师创意性的构图也给人留下深刻的印象。我们认为的精彩,与众不同很大程 度上来自于画面内容的“不完整”性。而在PPT设计当中,我们可以发挥这样的概念,不要受制约一张完整图片,利用好裁剪工具,对整体的展示也会起到意想不 到的好效果。
PPT页面设计效果:

上面的是裁剪之前的效果,以下的是裁剪之后的效果。

第六、灰度应用的视觉效果

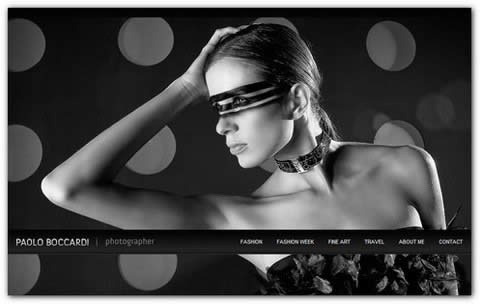
WEB:Paolo Boccardi
黑白灰是永恒的经典。PPT的“图片”工具栏中有个“颜色”按钮,可以将图片快速调整为“黑白”“灰度”等。利用这些工具,可以改变图片的色彩效果,让页面的主题和内容更加突出。
PPT设计页面设计效果(作品是Marketing 3: On Accountability):


第七、边框效果的页面展示

WEB:Isabelle Ribeiro Photography
边 框能够让图片变得更加“规矩”。在PPT设计时,一页排列多个图片时,给图片加上边框能够给人专业、严谨和统一的感觉。关注于网页就会发现,Web 2.0后的设计风格,网页中的图片展示很喜欢用边框,同时留足一定的空白边距,也是给人一种规整的平静感,避免淹没在信息当中,而无从点击。
……