table表格头行元素thead
【实例介绍】
table表格头行元素thead
<thead>标签定义表格的表头,该标签用于组合HTMI,表格的表头内容。当创建某个表格时,你也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。
【基本语法】
<thead bgcolor="背景颜色" align="对齐方式" valign="垂直对齐方式">
···
</thead>
【语法介绍】
在<thead>标记内还可以包含<td>、<th>和<tr>标记,而一个表元素中只能有一个<thead>标签<thead>内部必须拥有<tr>标签。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>表格头行元素</title> </head> <body> <td><table width="97%" border="1" cellpadding="5" cellspacing="3"> <caption>公司人才招聘</caption> <thead bgcolor="#CC9900" align="center" valign="bottom"><tr> <td width="21%">招聘职位</td> <td width="24%"> 招聘人数</td> <td width="30%">工作经验</td> <td width="25%"> 学历要求</td> </tr></thead> <tr> <td>高级设计师 </td> <td>5人 </td> <td>5年以上 </td> <td>大专及以上</td> </tr> <tr> <td>设计师</td> <td>4人 </td> <td>3年以上 </td> <td>大专及以上</td> </tr> <tr> <td>业务员</td> <td>8人 </td> <td>有工作经验者优先</td> <td>不限</td> </tr> <tr> <td colspan="4">以上岗位,一经录用,待遇从优。</td> </tr> </table></td> </tr> </table> </body> </html>
【代码分析】
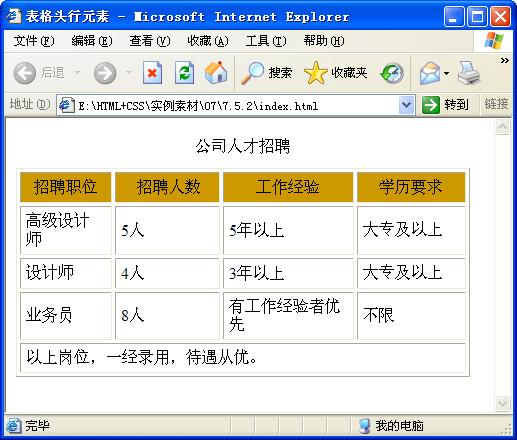
在代码中,加粗部分的代码标记用于设置表格的头行,在浏览器中预览,效果如图所示。

【素材及源码下载】
请点击:表格头行元素thead 下载本实例相关素材及源码
……