表单中的普通按钮button
【实例介绍】
表单中的普通按钮button
表单中的按钮起着至关重要的作用,它可以激发提交表单的动作;也可以在用户需要修改表单的时候,将表单恢复到初始的状态;还可以依照程序的需要,发挥其他的作用。普通按钮三要是配合JaVascript脚本来进行表单处理。
【基本语法】
<input type="submit" name="按钮名称" value="按钮的取值" onclick="处理程序"/>
【语法介绍】
在该语法中,value的取值就是显示在按钮上的文字,可以添加onclick等事件来实现一些特殊的功能。onclick事件是设置当鼠标按下按钮时所进行的处理。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>普通按钮</title> </head> <body> <table width="100%" cellspacing="0" cellpadding="0"> <tr> <td><form action="mailto:weixiao@foxw.com" name="form1" method="post" enctype="application/x-www-form-urlencoded"target="_blank" >单击此按钮可以关闭窗口。 <br /> <input type="submit" name="submit" value="关闭窗口" onclick="window.close()" /> </form></td> </tr> </table> </body> </html>
【代码分析】
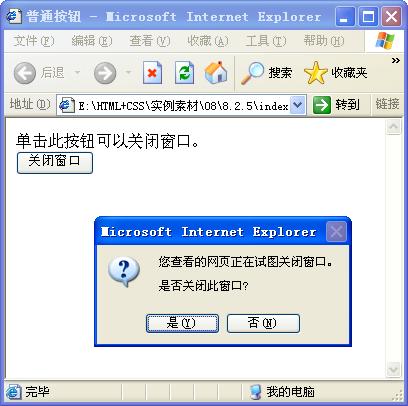
在代码中,加粗部分的<input type="submit" name="button" value="关闭窗口”onclick="window.close()”>标记将按钮的取值设置为“关闭窗口”,处理程序设置为window.close(),在浏览器中浏览效果,如图所示。当单击“关闭窗口”按钮时将弹出一个关闭窗口提示框。

【素材及源码下载】
请点击:表单中的普通按钮button 下载本实例相关素材及源码
……