表单中的图像域image
【实例介绍】
表单中的图像域image
图像域是指用在提交按钮位置的图像,使得这幅图像具有按钮的功能。一般来说,使用默认的按钮形式往往会让人觉得单调,若网页使用了较为丰富的色彩,或者稍微复杂的设计,再使用表单默认的按钮形式可能会破坏整体的美感。这时,可以使用图像域,创建和网页整体效果一致的图像提交按钮。
【基本语法】
<input name="图像域的名称" type="image" src="图像域的地址"/>
【语法介绍】
在语法中,图像的路径可以是绝对路径也可以是相对路径。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>图像域</title> </head> <body> <table width="100%" cellspacing="0" cellpadding="0"> <tr> <td><form action="mailto:weixiaofoxw.com" name="form1" method="post" enctype="application/x-www-form-urlencoded"target="_blank" > <p> 会员登录</p> <p>账号: <input name="textfield" type="text" size="25" maxlength="15" /> </p> <p>密码: <input name="textfield2" type="password" value="abcdef" size="25" maxlength="6" /> </p> <p> <input type="image" name="imageField" id="imageField" src="images/enter.jpg" /> </p> </form></td> </tr> </table> </body> </html>
【代码分析】
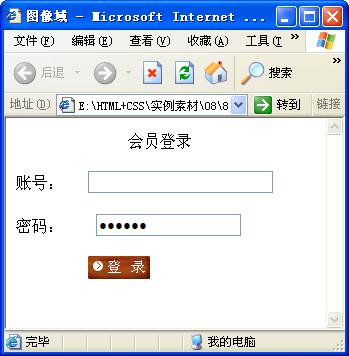
在代码中,加粗部分<input type="image"name="imageField"id="imageField"src="images/enter.jpg"/>标记将图像域的名称设置为imageField,地址设置为images/enter.jpg,在浏览器中浏览效果,如图所示。

【素材及源码下载】
请点击:图像域image 下载本实例相关素材及源码
……