框架边框与页面内容的水平边距marginwidth
【实例介绍】
框架边框与页面内容的水平边距marginwidth
框架页面与HTML中的表格一样,也可以具有边框与页面内容的水平边距。
【基本语法】
<frame src="页面源文件地址" marginwidth="水平边距">
【语法介绍】
水平边距用于设置页面的左右边缘与框架边框的距离。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>框架边框与页面内容的水平边距</title> </head> <frameset rows="134,*" cols="*" frameborder="yes" border="1" framespacing="1"> <frame src="top.html" name="topFrame" noresize marginwidth="100"/> <frameset rows="*" cols="355,*" framespacing="1" frameborder="yes" border="1"> <frame src="left.html" name="leftFrame" noresize marginwidth="30"/> <frame src="right.html" name="rightFrame" noresize marginwidth="50"/> </frameset> </frameset> <noframes><body> </body></noframes> </html>
【代码分析】
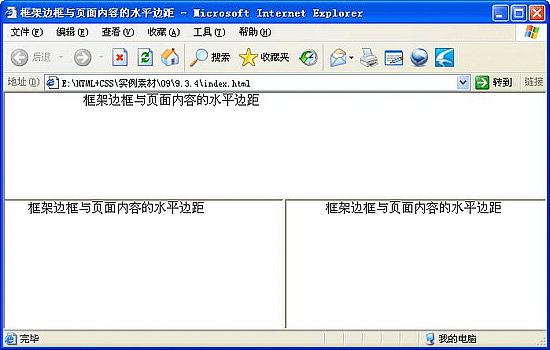
在代码中,加粗部分的marginwidth="100"、marginwidth="30"和marginwidth="50"标记用于设置框架边框与页面内容的水平边距为100像素、30像素、50像素,在浏览器中预览,如果如图所示。

请点击:框架边框与页面内容的水平边距marginwidth 下载本实例相关素材及源码
……