CSS border-color边框颜色属性
【实例介绍】
CSS border-color边框颜色属性
border-color属性用来设置边框的颜色,可以用16种颜色的关键字或RGB值来设置。
【基本语法】
border-top-color:颜色值
border-right-color:颜色值
border-bottom-color:颜色值
border-left-color:颜色值
【语法介绍】
border-top-color、border-right-color、border-bottom-color和border.left-color属性分别用来设置上、右、下、左边框的颜色,也可以使用border-color属性统一设置4个边框的颜色。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <head><style type="text/css">.b { border-top-style: dashed; border-right-style: dashed; border-bottom-style: dotted; border-left-style: solid; line-height: 20px; border-top-width: 2px; border-right-width: 2px; border-bottom-width: 1px; border-left-width: 2px; border-top-color: #ff9900; border-right-color: #0099ff; border-bottom-color: #cc33ff; border-left-color: #ccffff; }</style> </head> <body class="b"> 天地渺渺,人间沧桑。<br /> 世间修行者,其意莫不在长生。<br /> 秦末,天道不复。<br /> 鬼蜮横行,饿殍遍野,千里榛莽。<br /> 这是一个英雄辈出的年代,拯救苍生,成为众多修武者的使命。<br /> 混吃等死的保安头头叶扬,他是幸运儿,成功穿越到了秦末年代, 且看这货如何逆天而行,重新谱写这段神话般的传说! </body> </html>
【代码分析】
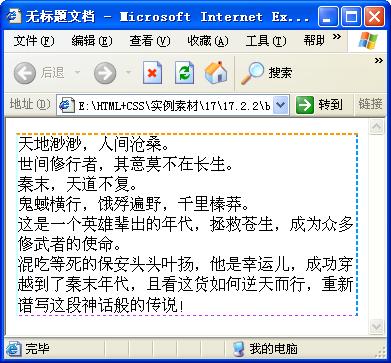
在代码中,加粗部分的标记是设置边框左右上下颜色,如图所示。

【素材及源码下载】
请点击:CSS border-color边框颜色属性 下载本实例相关素材及源码
……