css clear清除浮动属性
【实例介绍】
css clear清除浮动属性
float属性也被称为浮动属性,对前面的div元素设置浮动属性后,当前面的div元素留有足够的空白宽度时,后面的div元素将自动“流”上来,和前面的div元素并列于一行。
为了更加灵活地定位div元素,CSS提供了clear属性,中文意思即为“清除”。clear属性的值有none、left、right和both,默认值为none。当多个块状元素由于第1个设置浮动属性而并列时,如果某个元素不需要被“流”上去,即可设置相应的clear属性。
【基本语法】
clear:none | left | right | both
【语法介绍】
none:表示允许两边都可以有浮动对象,是默认值。
left:表示不允许左边有浮动对象。
right:表示不允许右边有浮动对象。
both:表示不允许有浮动对象。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>清除浮动属性clear</title> <style type="text/css"> .lefttext{ float: left; height: 180px; width: 170px; border: 1px solid #b1d1ce; background-color: #5ae047; } .foottext{ height: 180px; width: 170px; border: 1px solid #b1d1ce; background-color: #f3e13a; } .clear { clear:both; } </style> </head> <body> <div class="lefttext">区块1</div> <div class="lefttext">区块2</div> <div class="clear"></div> <div class="foottext">区块3</div> </body> </html>
【代码分析】
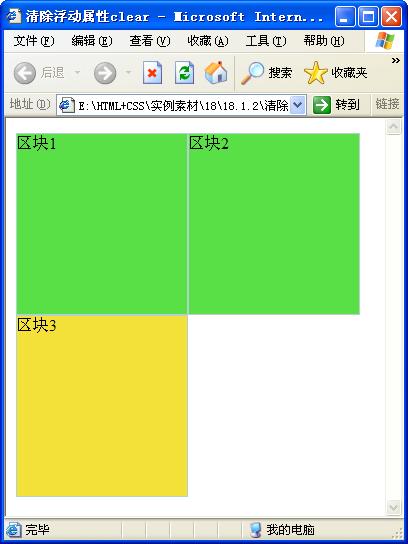
如果没有clear这一层,“区块3”会紧接区块2并列在同一行。加了clear这一层后.会把二面的浮动div的影响清除,使其不至影响下面div的布局,浏览效果如图所示。

【素材及源码下载】
请点击:清除浮动属性css clear 下载本实例相关素材及源码
……