css relative相对定位属性
【实例介绍】
css relative相对定位属性
采用相对定位的元素.其位置是相对于它在文档中的原始位置计算而来的。这意味着.相
对定位是通过将元素从原来的位置向右、向左、向上或向下移动来定位的。采用相对定位的元
素会获得相应的空间。
【基本语法】
position:relative
left:auto | 长度值 | 百分比
right:auto | 长度值 | 百分比
top:auto | 长度值 | 百分比
bottom:auto | 长度值 | 百分比
【语法介绍】
当容器的position属性值为relative时,这个容器即被相对定位了。相对定位和其他定位相
似,也是独立出来浮在上面。不过相对定位的容器的top(顶部)、bottom(底部)、left(左边)
和right(右边)属性参照对象是其父容器的4条边,而不是浏览器窗口,并且相对定位的容器
浮上来后,其所占的位置仍然留有空位,后面的无定位容器仍然不会“挤”上来
【实例代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>CSS相对定位</title> <style type="text/css"> *{margin: 0px; padding:0px;} #all{ width:600px; height:400px; background-color:#CC6; } #fixed{ width:120px; height:80px; border:10px ridge #f00; background-color:#9c9; position:relative; top:10px; left:200px; } #a,#b{ width:200px; height:120px; background-color:#F9F; border:3px outset #000; } </style> </head> <body> <div id="all"> <div id="a">第1个无定位的div容器</div> <div id="fixed">相对定位的容器</div> <div id="b">第2个无定位的div容器</div> </div> </body> </html> 【代码分析】
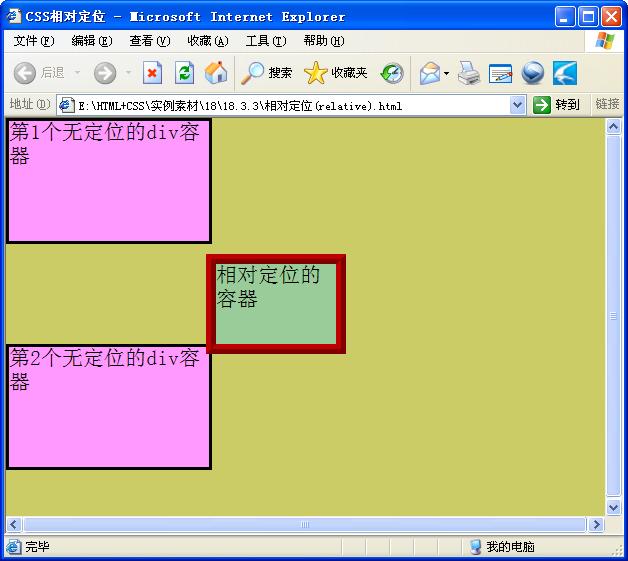
这里给外部div设置了#CC6背景色,并给内部无定位的div设置了#F9F背景色,而相对定
位的div容器设置了#9c9背景色,并设置了inset类型的边框,浏览效果如图18.15所示。
相对定位的容器其实并未完全独立,浮动范围仍然在父容器内,并且其所占的空白位置仍
然有效地存在于前后两个容器之间。

【素材及源码下载】
请点击:相对定位(css relative) 下载本实例相关素材及源码
……