JS代码完成类似MSN的消息提示
【实例名称】
JS代码实现类似MSN的消息提示
【实例描述】
当MSN中有邮件或消息时,会在右下角出现一个提示窗口。本例学习如何制作此类型的提示效果。
【实例代码】
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>类MSN提示的页面效果-本站(www.xue51.com)</title> <script language="JavaScript"> window.onload = viewMsg; //加载页面时,即刻获取短消息 window.onresize = resizeDiv; //根据窗体高度和宽度,改变短消息提示框的高度和宽度 window.onerror = function(){} //出现错误时,不做任何处理 var divTop,divLeft,divWidth,divHeight,docHeight,docWidth,objTimer,i = 0; //关于位置的相关变量 function viewMsg() { try { divTop = parseInt(document.getElementById("divMsg").style.top,10) //div的x坐标 divLeft = parseInt(document.getElementById("divMsg").style.left,10) //div的y坐标 divHeight = parseInt(document.getElementById("divMsg").offsetHeight,10) //div的高度 divWidth = parseInt(document.getElementById("divMsg").offsetWidth,10) //div的宽度 docWidth = document.body.clientWidth; //窗体宽度 docHeight = document.body.clientHeight; //窗体高度 document.getElementById("divMsg").style.top = parseInt(document.body.scrollTop,10) + docHeight + 10; //设置div的Y坐标 document.getElementById("divMsg").style.left = parseInt(document.body.scrollLeft,10) + docWidth - divWidth //设置div的X坐标 document.getElementById("divMsg").style.visibility="visible" //设置div显示 objTimer = window.setInterval("moveDiv()",10) //设置定时器 } catch(e){} } function resizeDiv() { i+=1 if (i>500) closeDiv() try { divHeight = parseInt(document.getElementById("divMsg").offsetHeight,10) //设置div高度 divWidth = parseInt(document.getElementById("divMsg").offsetWidth,10) //设置div宽度 docWidth = document.body.clientWidth; //获取窗体宽度 docHeight = document.body.clientHeight; //设置窗体高度 document.getElementById("divMsg").style.top = docHeight - divHeight + parseInt(document.body.scrollTop,10)//设置div的y坐标 document.getElementById("divMsg").style.left = docWidth - divWidth + parseInt(document.body.scrollLeft,10)//设置div的x坐标 } catch(e){} } function moveDiv() { try { if (parseInt(document.getElementById("divMsg").style.top,10) <= (docHeight - divHeight + parseInt(document.body.scrollTop,10))) { window.clearInterval(objTimer) objTimer = window.setInterval("resizeDiv()",1) //调整div的位置和大小 } divTop = parseInt(document.getElementById("divMsg").style.top,10) //获取y坐标 document.getElementById("divMsg").style.top = divTop - 1 //调整div的Y坐标 } catch(e){} } function closeDiv() { document.getElementById('divMsg').style.visibility='hidden'; //将短信息提示层隐藏 if(objTimer) window.clearInterval(objTimer); //清除定时器 } </script> </head> <body scroll="no"> 注意右下角的提示<br /> <DIV id=divMsg style="BORDER-RIGHT: #455690 1px solid; BORDER-TOP: #a6b4cf 1px solid; Z-INDEX:99999; LEFT: 0px; VISIBILITY: hidden; BORDER-LEFT: #a6b4cf 1px solid; WIDTH: 180px; BORDER-BOTTOM: #455690 1px solid; POSITION: absolute; TOP: 0px; HEIGHT: 116px; BACKGROUND-COLOR: #c9d3f3"> <TABLE style="BORDER-TOP: #ffffff 1px solid; BORDER-LEFT: #ffffff 1px solid" cellSpacing=0 cellPadding=0 width="100%" bgColor=#cfdef4 border=0> <TBODY> <TR> <TD style="FONT-SIZE: 12px;COLOR: #0f2c8c" width=30 height=24></TD> <TD style="FONT-WEIGHT: normal; FONT-SIZE: 12px; COLOR: #1f336b; PADDING-TOP: 4px;PADDING-left: 4px" vAlign=center width="100%"> 短消息提示:</TD> <TD style="PADDING-TOP: 2px;PADDING-right:2px" vAlign=center align=right width=19><span title=关闭 style="CURSOR: hand;color:red;font-size:12px;font-weight:bold;margin-right:4px;" onclick=closeDiv() >×</span></TD> </TR> <TR> <TD style="PADDING-RIGHT: 1px;PADDING-BOTTOM: 1px" colSpan=3 height=90> <DIV style="BORDER-RIGHT: #b9c9ef 1px solid; PADDING-RIGHT: 13px; BORDER-TOP: #728eb8 1px solid; PADDING-LEFT: 13px; FONT-SIZE: 12px; PADDING-BOTTOM: 13px; BORDER-LEFT: #728eb8 1px solid; WIDTH: 100%; COLOR: #1f336b; PADDING-TOP: 18px; BORDER-BOTTOM: #b9c9ef 1px solid; HEIGHT: 100%"> 您有<font color=#FF0000>1</font>条新消息<BR><BR> <DIV align=center style="word-break:break-all"> <a href="Javascript:alert('内容:好久不见,出来吃饭吧')"> <font color=#FF0000>点击查看短信</font></a></DIV> </DIV> </TD> </TR> </TBODY> </TABLE> </DIV> </body> </html>
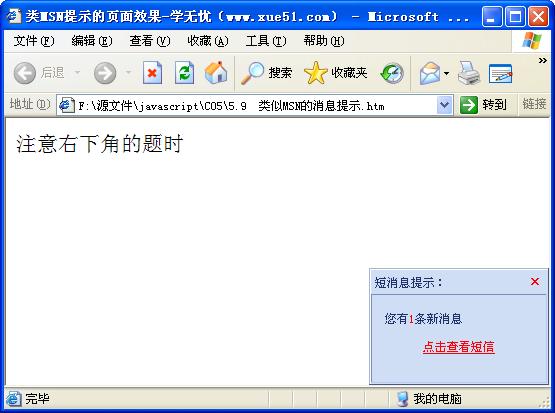
【运行效果】

【难点剖析】
本例中定义了div消息层的4个常用方法:·“viewMsg’’方法用来显示提示信息,显示时根据窗体的高度和宽度,调整div层的位置和大小;·“resizeDiv”方法用来调整div层的大小;·“moveDiv”方法用来设置div层的Y坐标,一般用于窗体文本,和位置改变时;·“closeDiV”方法用来隐藏diV,调用diV的“Visibility’’属性,并设置其值为“hidden”。
【源码下载】
本实例JS代码下载
……