JS代码改变下文项的上下顺序
编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。
【实例名称】
JS代码改变列表项的上下顺序
【实例描述】
列表项的上下移动,是网页中经常使用的特效。本例通过一个简单的例子,学习这种特效的制作。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
</head>
<body>
<select size="10" name="select">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
<input type=button value=向上移动 onclick="doUp()">
<input type=button value=向下移动 onclick="doDown()">
<script>
function doOrder(select,sequence)
//将上、下两个方法合并成一个
{
if (!select||select.selectedIndex==-1)
//如果没有选择列表项,不进行任何操作
return false;
with (select)
{
var newIndex = selectedIndex + sequence;
//获取移动后的索引
var oldIndex = selectedIndex;
//旧索引
if (newIndex>=options.length||newIndex<0||sequence==0||newIndex<0)
//判断是否超出边界
{
return false;
}
options[newIndex].swapNode(options[oldIndex])
//交换指定索引处的节点
}
return true;
}
function doUp()
{
doOrder(document.all.select,-1);
//向上移动的方法
}
function doDown()
{
doOrder(document.all.select,1);
//向下移动的方法
}
</script>
</body>
</html>
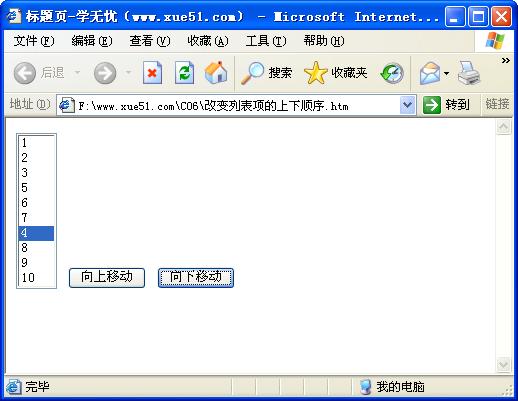
【运行效果】

【难点剖析】
本例的重点是要移动的元素的旧位置和新位置,旧位置使用“selected Index”属性获取,新位置根据选择的是‘‘向上移动”还是“向下移动”,下就“+1”,上就“一1”。最后使用“swapNode’’方法实现新旧位置互换。
【源码下载】
本实例JS代码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
……