给下拉下文框数据分组
编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。
【实例名称】
给下拉列表框数据分组
【实例描述】
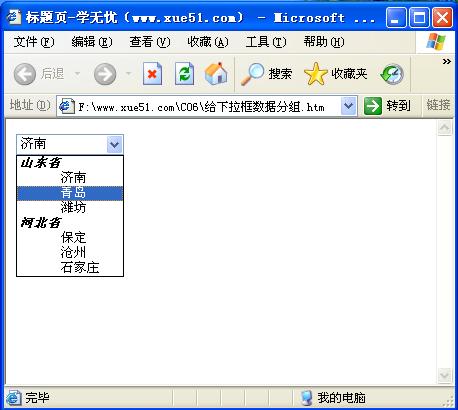
如果下拉列表框的内容不相近,可以用多个下拉列表框表示,如部门列表、人员列表。如果下拉列表框的内容比较相近,此时可以通过一个下拉列表框实现,并在其中设置不同的组。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-本站(www.xue51.com)</title> <body> <SELECT> <OPTGROUP LABEL="山东省"> <OPTION>济南</OPTION> <OPTION>青岛</OPTION> <OPTION>潍坊</OPTION> </OPTGROUP> <OPTGROUP LABEL="河北省"> <OPTION>保定</OPTION> <OPTION>沧州</OPTION> <OPTION>石家庄</OPTION> </OPTGROUP> </body> </html>【运行效果】

【难点剖析】
本例的重点是下拉列表框中的“组”。“option”表示下拉列表框中的某项,而“optgroup”则表示下拉列表框中的某组。
【源码下载】
本实例JS代码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
……