JS代码取得下拉下文框的选择
编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。
【实例名称】
获取下拉列表框的选择
【实例描述】
下拉列表框在网页中由select组成,其中包括多个option选择。本例学习如何获取用户选择的项。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
<script LANGUAGE="JavaScript">
function mySelect()
{
var mysel=document.getElementById("select1");
//获取文档中的下拉框
var txt=mysel.options[mysel.options.selectedIndex].text;
//获取下拉框显示的文本
var valu=mysel.options[mysel.options.selectedIndex].value;
//获取下拉框的值
alert("您选择的是"+ valu);
}
</script>
</head>
<body>
<select size="10" ondblclick="mySelect()" id="select1">
<option value="大中城市">大城市</option>
<option value="国际化大都市">国际城市</option>
</select>
</body>
</html>
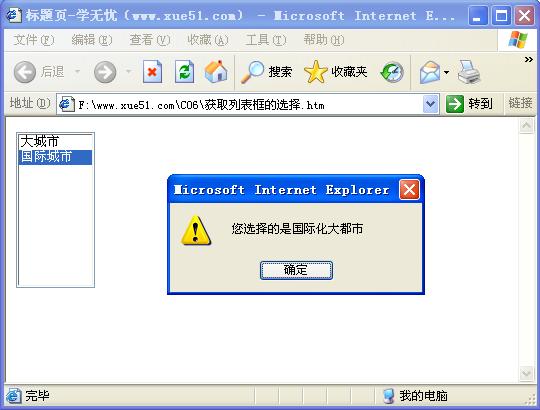
【运行效果】

【难点剖析】
列表框包括两个数据:值和文本。值(value)是选择项的唯一标识,并不显示给用户。文本(text)显示给用户,不需要唯一。
【源码下载】
本实例JS代码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
……