下拉下文框式邮件发送代码如何写
编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。
【实例名称】
下拉列表框式邮件发送
【实例描述】
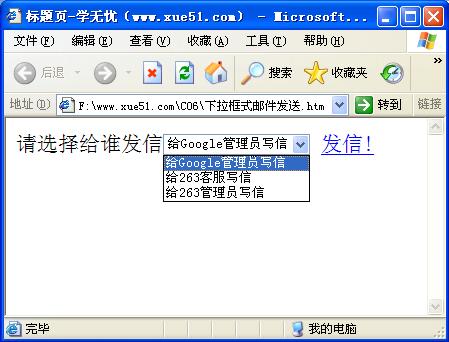
通过下拉列表框方式选择一个收信人,然后单击“发信”按钮,调用本机的Outlook,实现发信的功能。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-本站(www.xue51.com)</title>
</head>
<body>
<form name="addresses">
请选择给谁发信<select name="list" onChange="update()">
<option value="mailto:admin@google.com">给Google管理员写信
<option value="mailto:support@263.com">给263客服写信
<option value="mailto:admin@263.net">给263管理员写信
</select>
<a href="updatelink">发信!</a>
</form>
<script language="javascript">
pos = 666;
for(num=0;num<document.links.length;num++) {
if (document.links[num].href.indexOf("updatelink") != -1) {
//是否已经指定邮件地址 pos = num;
//更改pop变量
num = 300;
}
}
function update() {
if (pos!=666) {
//主要是判断第一次加载时不执行
sel = document.addresses.list.selectedIndex;
//判断选择的邮件
document.links[pos].href = document.addresses.list[sel].value;
//登记邮件地址 } } update(); </script> </body> </html>
【运行效果】

【难点剖析】
本例的重点是如何将选择的收信人添加到窗体的地址列表。使用“selectedindex”判断用户选择的收信人,然后通过“a”标签调用操作系统的Outlook,实现发信功能。
【源码下载】
本实例JS代码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
……