JS代码完成自已手工调整的下文框
【实例名称】
JS代码实现手动调整的列表框
【实例描述】
列表框用来显示一组相似的信息,本例学习如何动态实现列表框内容的添加、删除、上移和下移。
【实例代码】
<script language="javascript"> function move(listItem,listObj) { //列表项添加的方法 var i = 0; if(listItem.value != "") { //如果列表项不为空 var newOp = new Option(); //创建一个列表项 newOp.value = listItem.value; //设置列表项的值 newOp.text = listItem.value; //设置列表项的文本 listObj.options[listObj.options.length] = newOp; //添加新项到列表框中 listItem.value = ""; } }
function remove(listObj) { //列表框的删除方法 for(var i=0; i<listObj.options.length; i++) { if(listObj.options[i].selected && listObj.options[i] != "") { listObj.options[i].value = ""; //清除选定项的值 listObj.options[i].text = ""; //清除选定项的文本 } } delAfter(listObj); //删除后的排序处理 } function delAfter(alistObj) { for(var i = 0; i < alistObj.options.length; i++) { if(alistObj.options[i].value == "") { //值为空的会被清除 for(var j = i; j < alistObj.options.length - 1; j++) { alistObj.options[j].value = alistObj.options[j + 1].value; //重新排列顺序 alistObj.options[j].text = alistObj.options[j + 1].text; } var ln = i; break; } } if(ln < alistObj.options.length) { alistObj.options.length -= 1; delAfter(alistObj); } } function Moveup(listObj) { //将列表项往上移动 for(var i = 0; i < listObj.options.length; i++) { //遍历列表项 if (listObj.options[i].selected && listObj.options[i] != "" && listObj.options[i] != listObj.options[0]) { var tmpval1 = listObj.options[i].value; //获取当前项的值 var tmpval12 = listObj.options[i].text; //获取当前项的文本 listObj.options[i].value = listObj.options[i - 1].value; //获取上一项的值 listObj.options[i].text = listObj.options[i - 1].text //获取上一项的文本 listObj.options[i-1].value = tmpval1; //实现上下值的互换 listObj.options[i-1].text = tmpval12; //实现上下文本的互换 } } } function Movedown(listObj) { //将列表项往下移动 for(var i = 0; i < listObj.options.length; i++) { if (listObj.options[i].selected && listObj.options[i] != "" && listObj.options[i+1] != listObj.options[listObj.options.length]) { var tmpval1 = listObj.options[i].value; //获取当前项的值 var tmpval12 = listObj.options[i].text; //获取当前项的文本 listObj.options[i].value = listObj.options[i+1].value; //获取下一项的值 listObj.options[i].text = listObj.options[i+1].text //获取下一项的文本 listObj.options[i+1].value = tmpval1; //实现上下值的互换 listObj.options[i+1].text = tmpval12; //实现上下文本的互换 } } } </script>
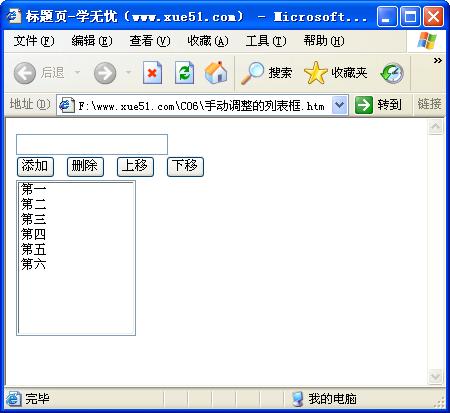
【运行效果】

【难点剖析】
本例的重点是对列表框的遍历。当添加新项到列表框时,通过创建新。ption元素的方式添加项。当删除选项时,先设置选项的值为空,然后以遍历的方式将值为空的项删除。上移和下移的方法都是通过遍历列表框,然后进行上下选项值的互换。
【源码下载】
本实例JS代码下载
……