为超链接一起绑定单击与双击事件代码如何写
编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。
【实例名称】
为超链接同时绑定单击和双击事件
【实例描述】
超链接使用锚‘‘<a>’’标签实现,通常不需要单击和双击事件,而是使用“href”属性实现导航功能。本例的目的是学习如何为超链接绑定单击和双击事件。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-本站(www.xue51.com)</title> </head> <body> <script> var dblNum=0; function clk(cnum) { dblNum=cnum; //获取参数 if(dblNum==1)window.setTimeout("if(dblNum!=2)window.alert('单击'); dblNum=0;",500);//隔500毫秒后显示 if(dblNum==2)alert("双击"); //显示双击 return false; //不执行任何操作 } </script> <a onDblClick="return clk(2);" onClick="return clk(1);">双击</a> </body> </html>
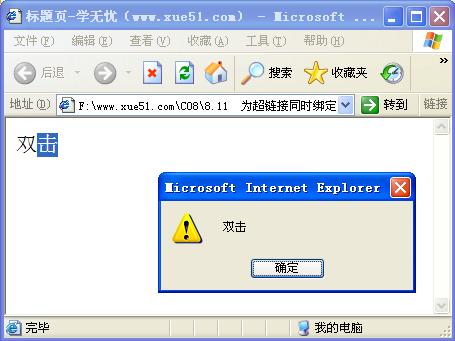
【运行效果】

【难点剖析】
本例没有特殊的功能,只是为一个控件同时添加单击和双击事件:注意在单击事件中,使用了一个定时器以延缓单击时的提示功能。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:为超链接同时绑定单击和双击事件 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
……