运用CSS定义Table样式做镜框效果
编程(Programming)是编定程序的中文简称,就是让计算机代码解决某个问题,对某个计算体系规定一定的运算方式,使计算体系按照该计算方式运行,并最终得到相应结果的过程。为了使计算机能够理解(understand)人的意图,人类就必须将需解决的问题的思路、方法和手段通过计算机能够理解的形式告诉计算机,使得计算机能够根据人的指令一步一步去工作,完成某种特定的任务。这种人和计算体系之间交流的过程就是编程。
【实例名称】
利用CSS定义Table样式做镜框效果
【实例描述】
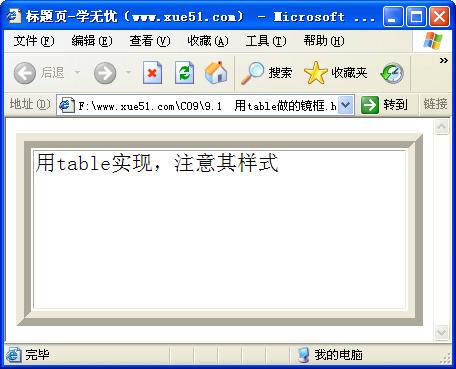
页面美观与否是一个网站好坏的衡量标准,为了实现美观.需要设计一些特色的效果,本例就是使用table实现一个镜框效果。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-本站(www.xue51.com)</title> </head> <body> <table border=15 style=border-style:ridge width=100% height=100%> <Tr valign=top><td>用table实现,注意其样式</td></tr></table> </body> </html>
【运行效果】

【难点剖析】
本例的重点就是table的边框样式,样式值为“border-style:ridge”其中“ridge”表示为table设置一个菱形边框。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:用table做的镜框 进行本实例源码下载
使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
……