全自动单元格
【实例名称】
全自动单元格
【实例描述】
所谓全自动单元格,是指不管单元格的内容有多少,当其内容宽度超过单元格宽度时,会自动换行;当其内容高度超过单元格高度时,会自动出现垂直滚动条。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-本站(www.xue51.com)</title> </head> <body> <table width="80%" align="center" border="1" cellpadding="0" cellspacing="0"> <tr> <td width="50%"> <div style="height:100px;overflow:auto;"> 这是测试高度和宽度这是测试高度和宽度这是测试高度 和宽度这是测试高度和宽度这是测试高度和宽度这是测试高度和宽 度内容内容内容这是测试高度和宽度这是测试高度和宽度这是测试 高度和宽度这是测试高度和宽度这是测试高度和宽度这是测试高度 和宽度这是测试高度和宽度内容这是测试高度和宽度这是测试高度 和宽度这是测试高度和宽度这是测试高度和宽度这是测试高度和宽 度这是测试高度和宽度这是测试高度和宽度内容内容这是测试高度 和宽度这是测试高度和宽度这是测试高度和宽度这是测试高度和宽 度这是测试高度和宽度这是测试高度和宽度这是测试高度和宽度内容
这是测试高度和宽度这是测试高度和宽度这是测试高度和宽度这是 测试高度和宽度这是测试高度和宽度这是测试高度和宽度这是测试 高度和宽度内容内容这是测试高度和宽度这是测试高度和宽度内容! </div> <td> <td width="50%"> <div style="height:100px;overflow:auto;"> 这是测试高度和宽度这是测试高度和宽度这是测试高 度和宽度这是测试高度和宽度这是测试高度和宽度这是测试高度和 宽度内容内容内容这是测试高度和宽度这是测试高度和宽度内! </div> <td> </tr> </table> </body> </html>
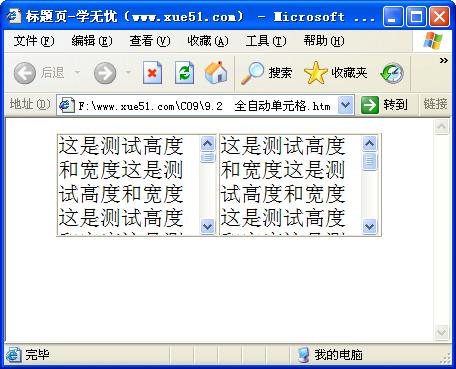
【运行效果】

【难点剖析】
本例使用了CSS来控制单元格的高度和宽度:本例中将单元格的高度固定为100px,然后使用了“overflow”来设置垂直滚动条,其值为“auto”,表示一旦内容超过单元格的高度,则自动出现滚动条。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:全自动单元格 进行本实例源码下载
……