JS代码完成单击单元格背景变色
【实例名称】
JS代码实现单击单元格背景变色
【实例描述】
当单机单元格时,让单元格的背景发生变化,以突出用户的选择。本例学习如何动态改变单元格的背景色。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-本站(www.xue51.com)</title> <style> .clickTD{ background-color:#ff0000; text-decoration:none;} </style>
<script language="javascript"> function colorChange(t) { for (var i=0; i<t.rows.length; i++) //遍历行 for (var j=0; j<t.rows[i].cells.length; j++)//遍历列 t.rows[i].cells[j].className = t.rows[i].cells[j] == event.srcElement ? 'clickTD' : '' //改变背景色 } </script>
</head> <body> <table border="1" onClick="colorChange(this)"> <tr> <td>第一行</td><td>第一行第二列</td> </tr> <tr> <td>第二行</td><td>第二行第二列</td> </tr> </table> <p> </body> </html>
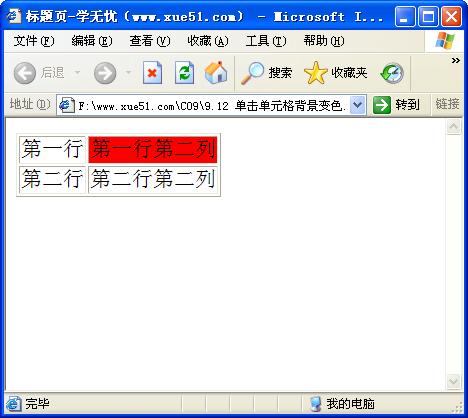
【运行效果】

【难点剖析】
本例的两个重点是如何遍历表格的行和列,以及如何使用三元运算符。“?”。用“rows.lenght”可以获取表格的行数,然后用“rows[i]"获取某行.用“cell.1ength”获取表格的列数,然后用“cells[j]”获取某列:三元运算符“?:”的使用语法如下所示:当满足条件时,将选择“?”后面第一个值,否则选择第二个。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:单击单元格背景变色 进行本实例源码下载
……